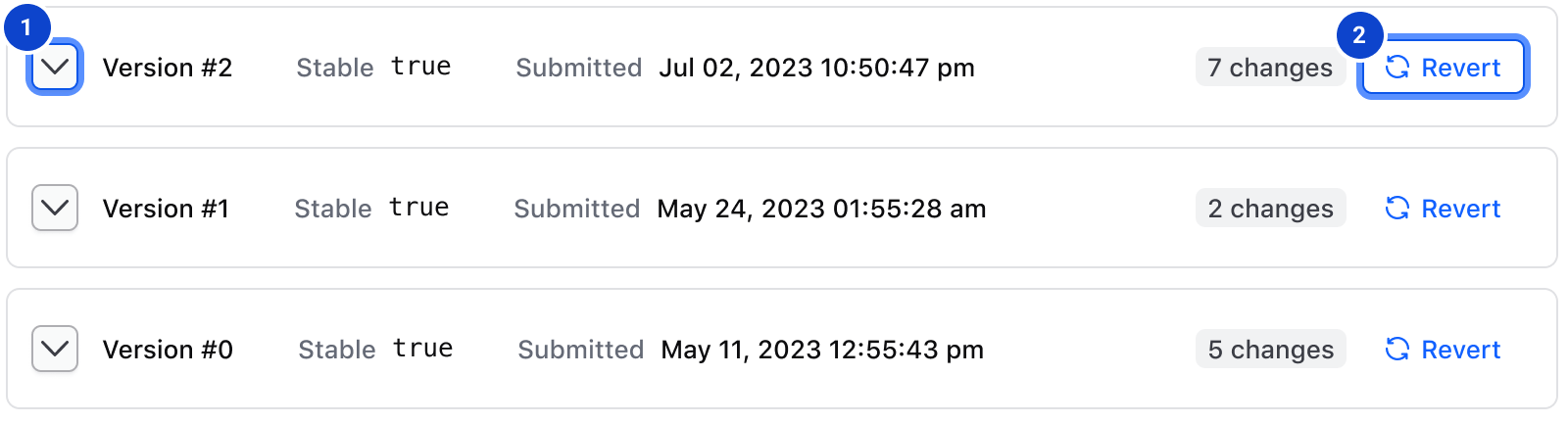
The accordion is used to show and hide multiple sections of content in a stacked manner. Each section is represented by a toggle.
Usage
When to use
- To show content as needed while keeping the UI organized and visually manageable.
- To hide long pieces of content with a similar structure.
When not to use
- To hide basic non-critical information to users. Instead, consider using a Reveal.
- To allow users switch between different content within the same context. Instead, consider using Tabs.
Accordion vs Reveal
While similar in functionality and interaction, the Accordion and Reveal are meant to be used in different scenarios and use cases.
When to use the Accordion
You have multiple sections of content that can be expanded or collapsed.
Each section of content has its own toggle content, giving users the ability to access specific sections.
Users need to navigate through different sections of content and selectively expand or collapse sections
There is a sequential or hierarchical relationship between the different sections.
When to use the Reveal
You have a single piece of content that can be expanded to collapsed to reveal additional details or information.
The content within the toggle is plain text.
The content within the reveal is relatively short and simple.
There is no need for multiple independent sections or hierarchical relationship between different sections.
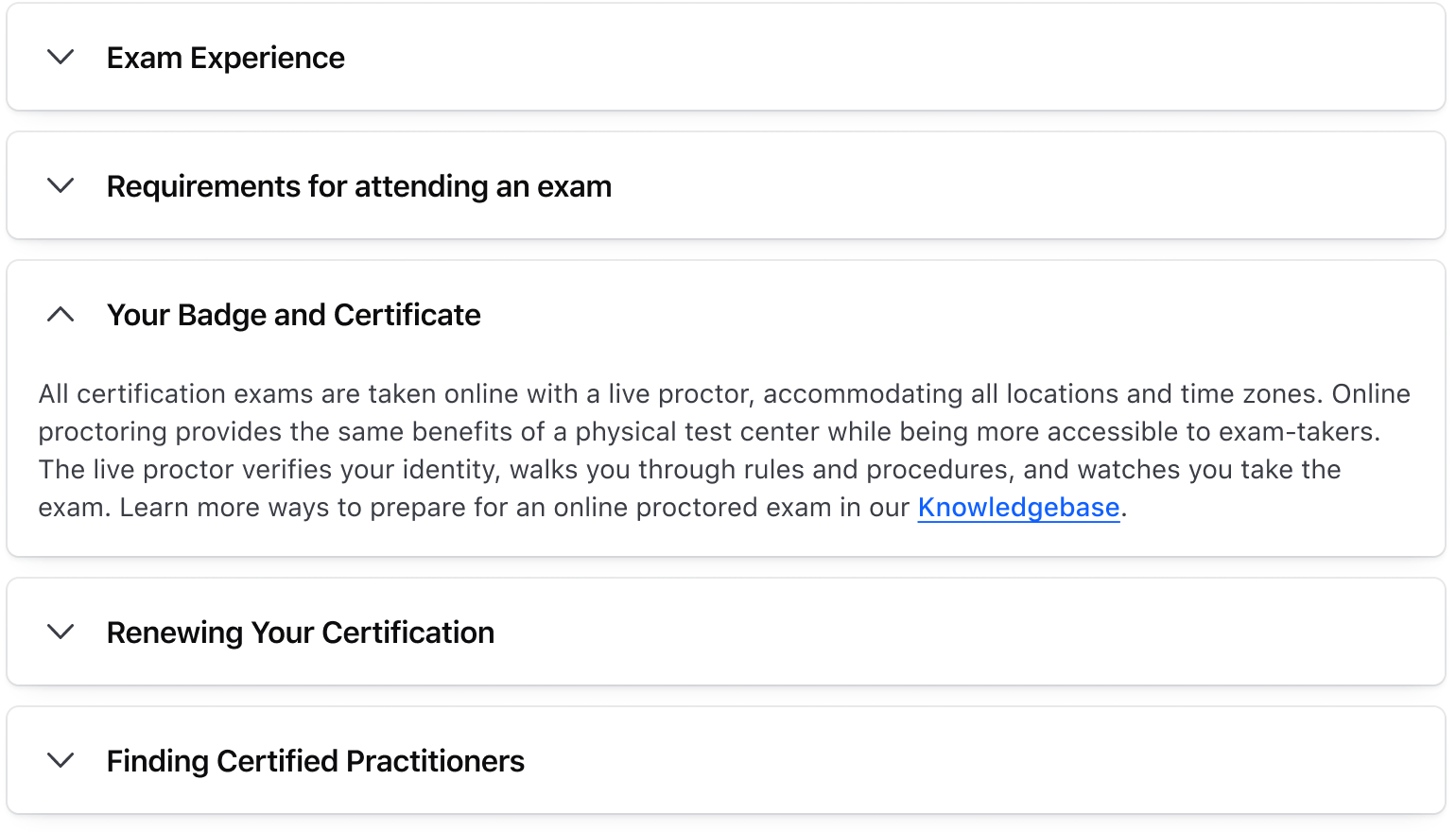
Usage examples
Use the Accordion when you need to display content in different sections that have a sequential or hierarchical relationship between them.

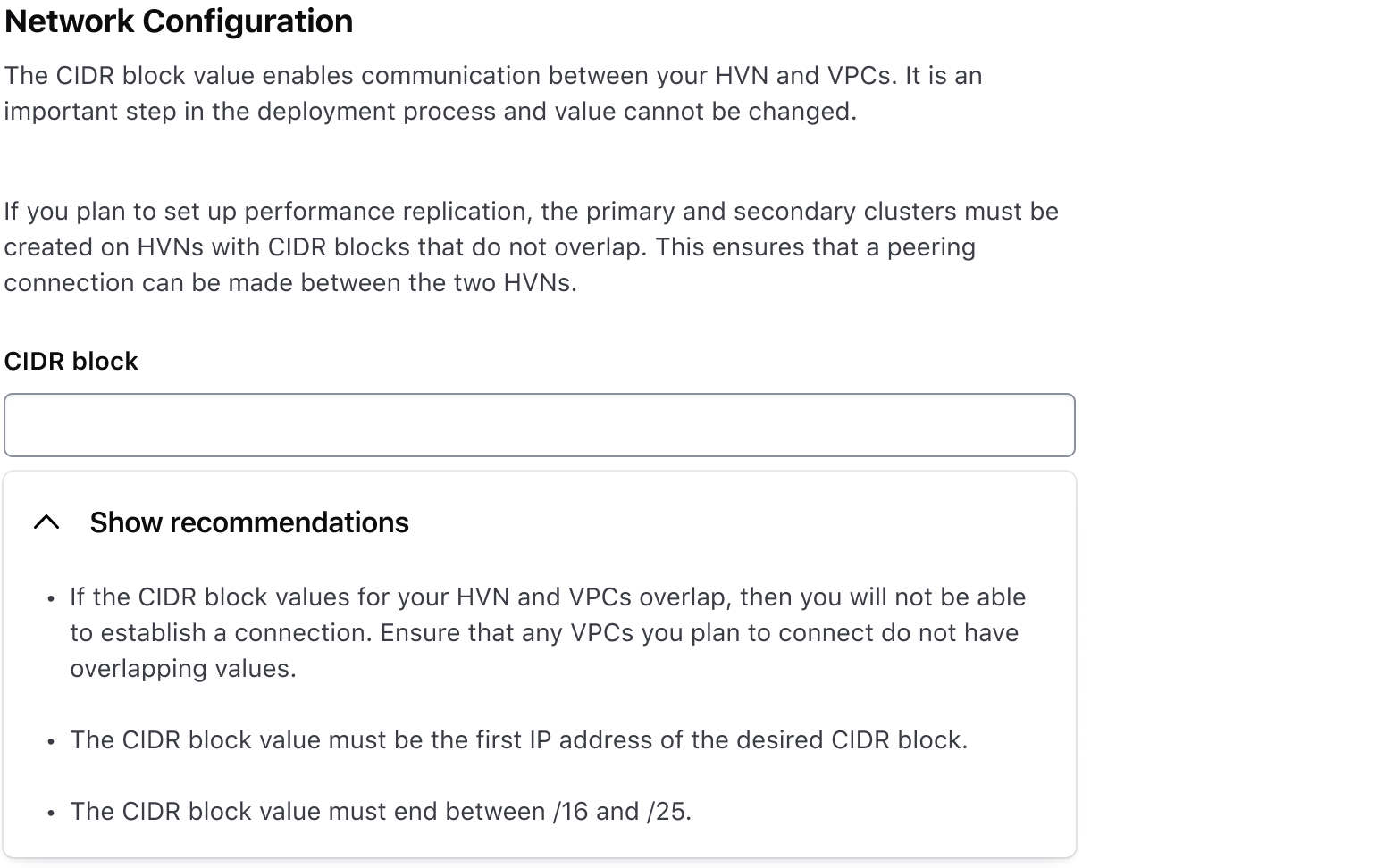
Don’t use the Accordion when you need to display a single piece of content that can expand and collapse. Use the Reveal instead.

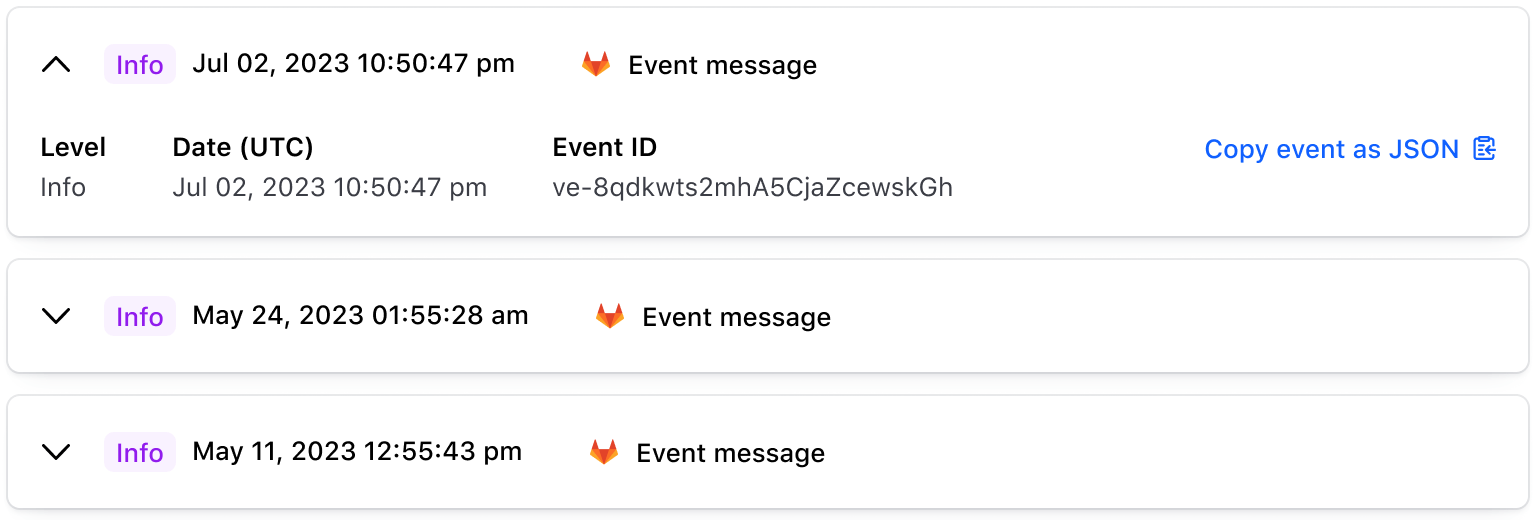
Use the Accordion when the toggle or the content is relatively complex.

Toggle content
The toggle accepts many different types of content, from text-based content to nested HDS components or custom content.

Generic content

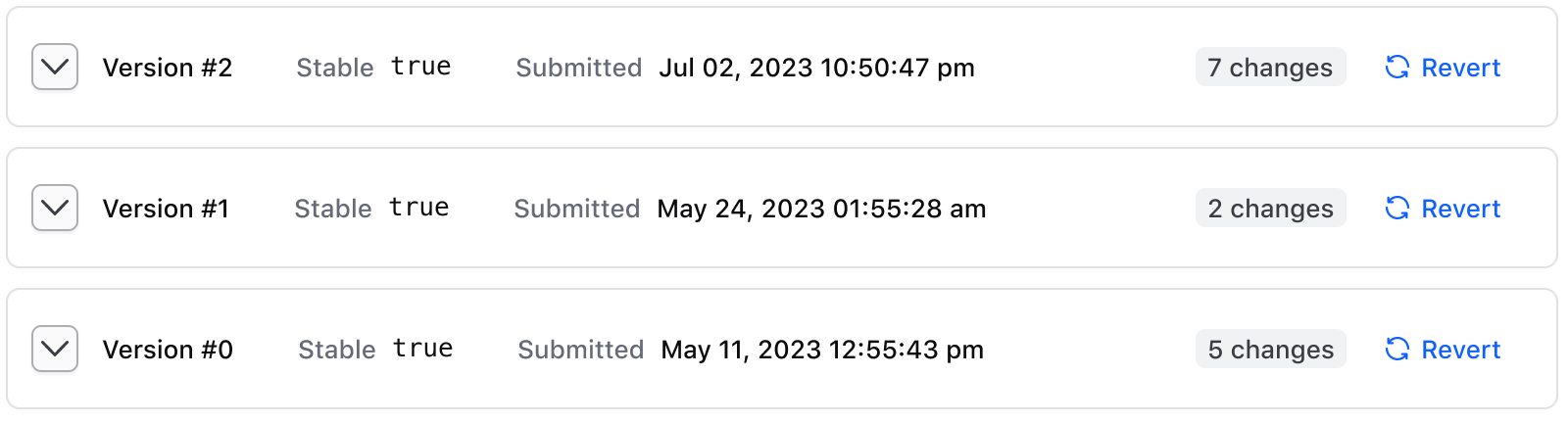
Interactive content
Use containsInteractive when nesting interactive content in the toggle. This lets users using assistive technology, access and interact with the nested element.
When using this property, it should be applied to all items. Avoid mixing with default toggles.

Content type
The content supports any custom content, local components, or Helios components via an instance swap property (customInstance) in Figma. In code, yield is supported.
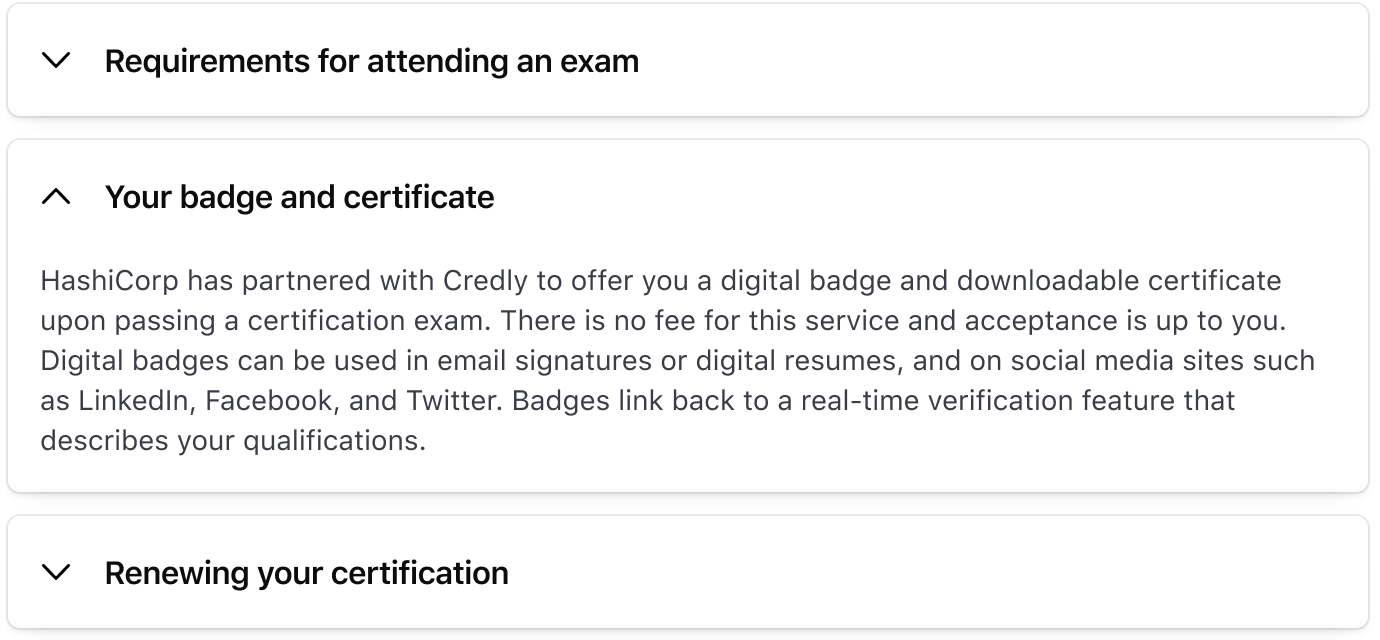
Default

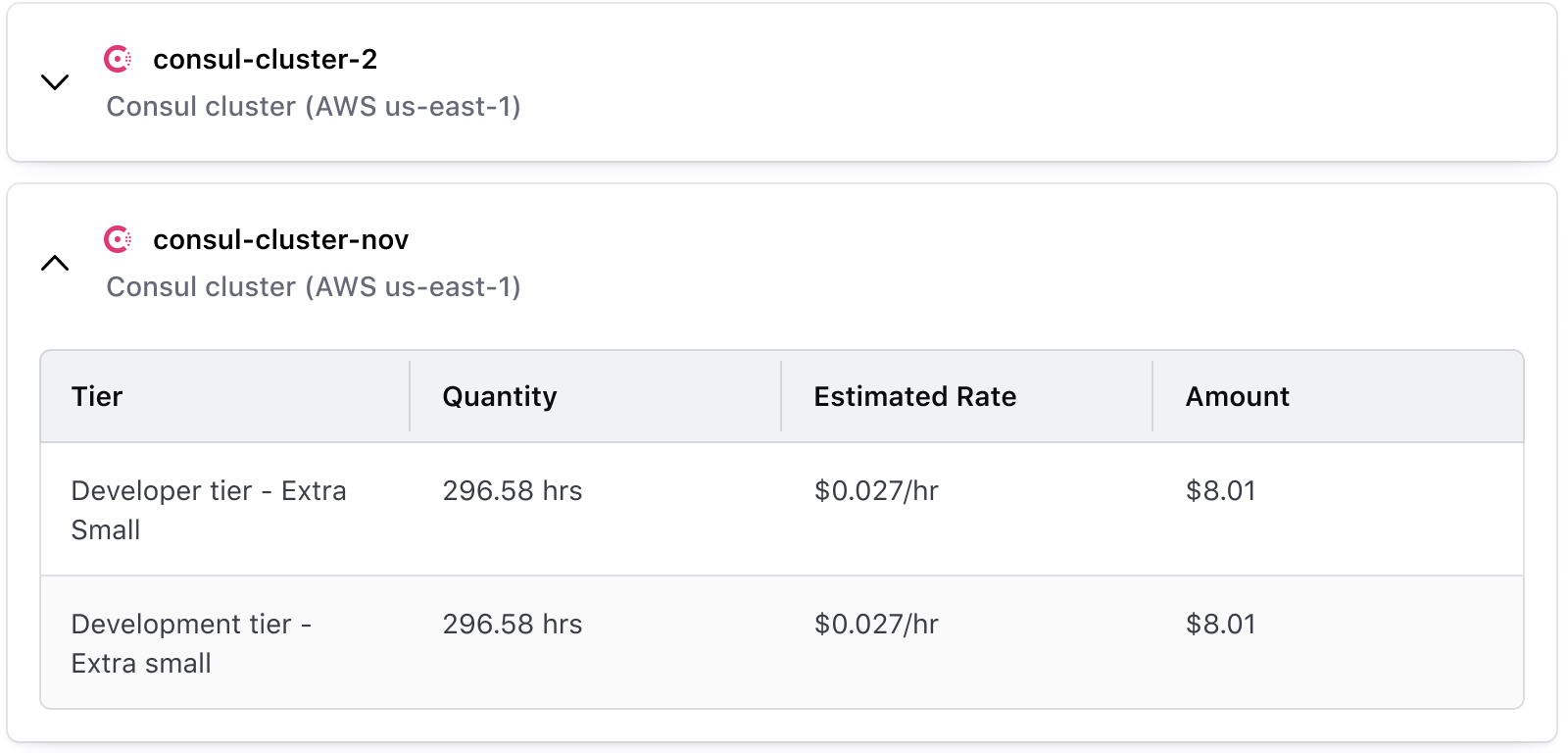
Custom

How to use this component
The Accordion component is used to wrap and group together one or more AccordionItem child components. The Accordion items consist of “toggle” and “content” named blocks which can contain either plain text or HTML content.
Plain text content
<Hds::Accordion as |A|>
<A.Item>
<:toggle>Item one</:toggle>
<:content>
Additional content for item one
</:content>
</A.Item>
<A.Item>
<:toggle>Item two</:toggle>
<:content>
Additional content for item two
</:content>
</A.Item>
</Hds::Accordion>
Complex HTML content
With an Alert component in the toggle block and an HTML table in the content block.
Queued: 9 days ago > Finished: 9 days ago
| Name | Type | Value |
|---|---|---|
| Cell one A | Cell two A | Cell three A |
| Cell one B | Cell two B | Cell three B |
<Hds::Accordion as |A|>
<A.Item @isOpen=>
<:toggle>
<Hds::Alert @type="compact" @color="success" as |A|>
<A.Title>Title</A.Title>
<A.Description>Plan finished <small>22 days ago</small></A.Description>
</Hds::Alert>
</:toggle>
<:content>
<p class="hds-typography-body-200">
<strong>Queued:</strong>
9 days ago >
<strong>Finished:</strong>
9 days ago
</p>
<Hds::Table @caption="Example table">
<:head as |H|>
<H.Tr>
<H.Th>Name</H.Th>
<H.Th>Type</H.Th>
<H.Th>Value</H.Th>
</H.Tr>
</:head>
<:body as |B|>
<B.Tr>
<B.Td>Cell one A</B.Td>
<B.Td>Cell two A</B.Td>
<B.Td>Cell three A</B.Td>
</B.Tr>
<B.Tr>
<B.Td>Cell one B</B.Td>
<B.Td>Cell two B</B.Td>
<B.Td>Cell three B</B.Td>
</B.Tr>
</:body>
</Hds::Table>
</:content>
</A.Item>
</Hds::Accordion>
With a link in the toggle block and a form in the content.
<Hds::Accordion as |A|>
<A.Item @containsInteractive= @isOpen=>
<:toggle>
<div class="hds-typography-body-300">
Text inside a nested div with <a href="https://www.hashicorp.com/">a link</a>.
</div>
</:toggle>
<:content>
<p>
<Hds::Form::TextInput::Field @type="email" as |F|>
<F.Label>Email</F.Label>
</Hds::Form::TextInput::Field>
</p>
<Hds::Button @text="Submit" />
</:content>
</A.Item>
</Hds::Accordion>
ariaLabel
The ariaLabel value is applied to the HTML button which controls visibility of the content block. The text does not display in the UI. The default value is "Toggle display" but you can set a custom value which is useful for translated text for example.
<Hds::Accordion as |A|>
<A.Item @ariaLabel="Mostrar u ocultar">
<:toggle>Elemento uno</:toggle>
<:content>
Contenido adicional para el elemento uno
</:content>
</A.Item>
</Hds::Accordion>
isOpen
Set isOpen to true on an AccordionItem to display its associated content on page load instead of initially hiding it.
<Hds::Accordion as |A|>
<A.Item @isOpen=>
<:toggle>Item one</:toggle>
<:content>
Additional content for item one which is displayed on page load
</:content>
</A.Item>
<A.Item>
<:toggle>Item two</:toggle>
<:content>
Additional content for item two which is hidden on page load
</:content>
</A.Item>
</Hds::Accordion>
containsInteractive
By default, the containsInteractive property of the AccordionItem is set to false, meaning that the entire AccordionItem toggle block can be clicked to hide and show the associated content. If set to true only the chevron button of the AccordionItem is clickable vs. the entire block. This allows you to add other interactive content inside the toggle block if desired.
<Hds::Accordion as |A|>
<A.Item @containsInteractive=>
<:toggle>
<div class="doc-accordion-item-toggle-content-flex-layout">
<Hds::Alert @type="compact" @color="success" as |A|>
<A.Title>Title</A.Title>
<A.Description>Plan finished <small>22 days ago</small></A.Description>
</Hds::Alert>
<Hds::Button @text="Details" @color="secondary" @size="small" />
</div>
</:toggle>
<:content>
Additional content for item one
</:content>
</A.Item>
<A.Item @containsInteractive=>
<:toggle>
<div class="doc-accordion-item-toggle-content-flex-layout">
<span>Peering connection log results</span>
<Hds::Link::Standalone @icon="external-link" @iconPosition="trailing" @text="Details" @href="https://www.hashicorp.com/" />
</div>
</:toggle>
<:content>
Additional content for item two
</:content>
</A.Item>
</Hds::Accordion>
Component API
Accordion
The base Accordion component serves only as a wrapper to group together one or more AccordionItem child components.
…attributes
...attributes.
Contextual Components
[A].AccordionItem
<:toggle>
named block
AccordionItem.
<:content>
named block
ariaLabel
string
- "Toggle display" (default)
ariaLabel value is applied to the HTML button which actually controls visibility of the content block content.
isOpen
boolean
- false (default)
true.
containsInteractive
boolean
- false (default)
…attributes
...attributes.
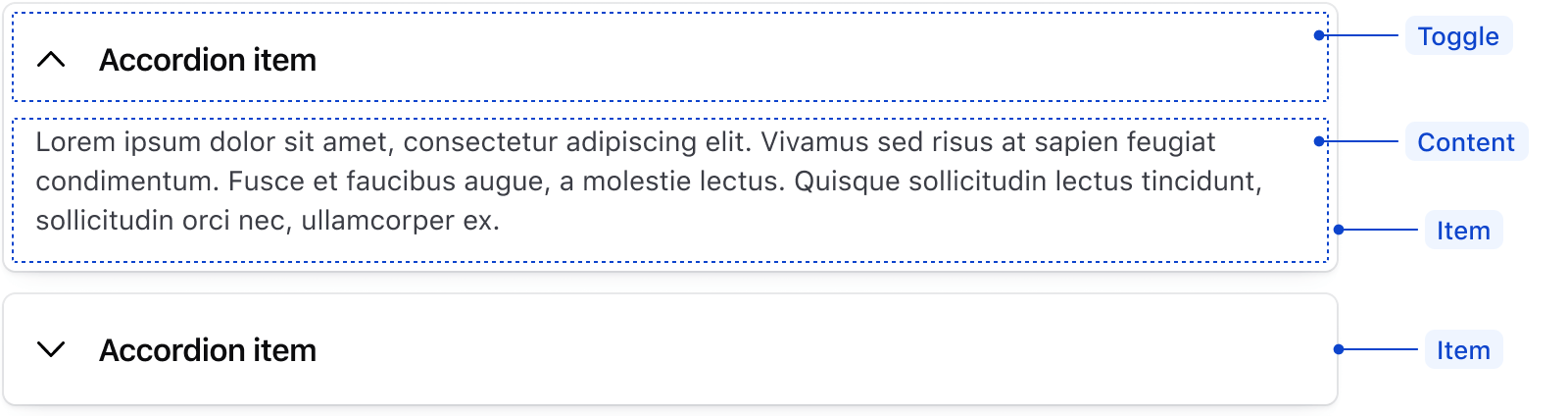
Anatomy

| Element | Usage |
|---|---|
| Item | Required, at least one |
| Toggle | Required |
| Content | Required |
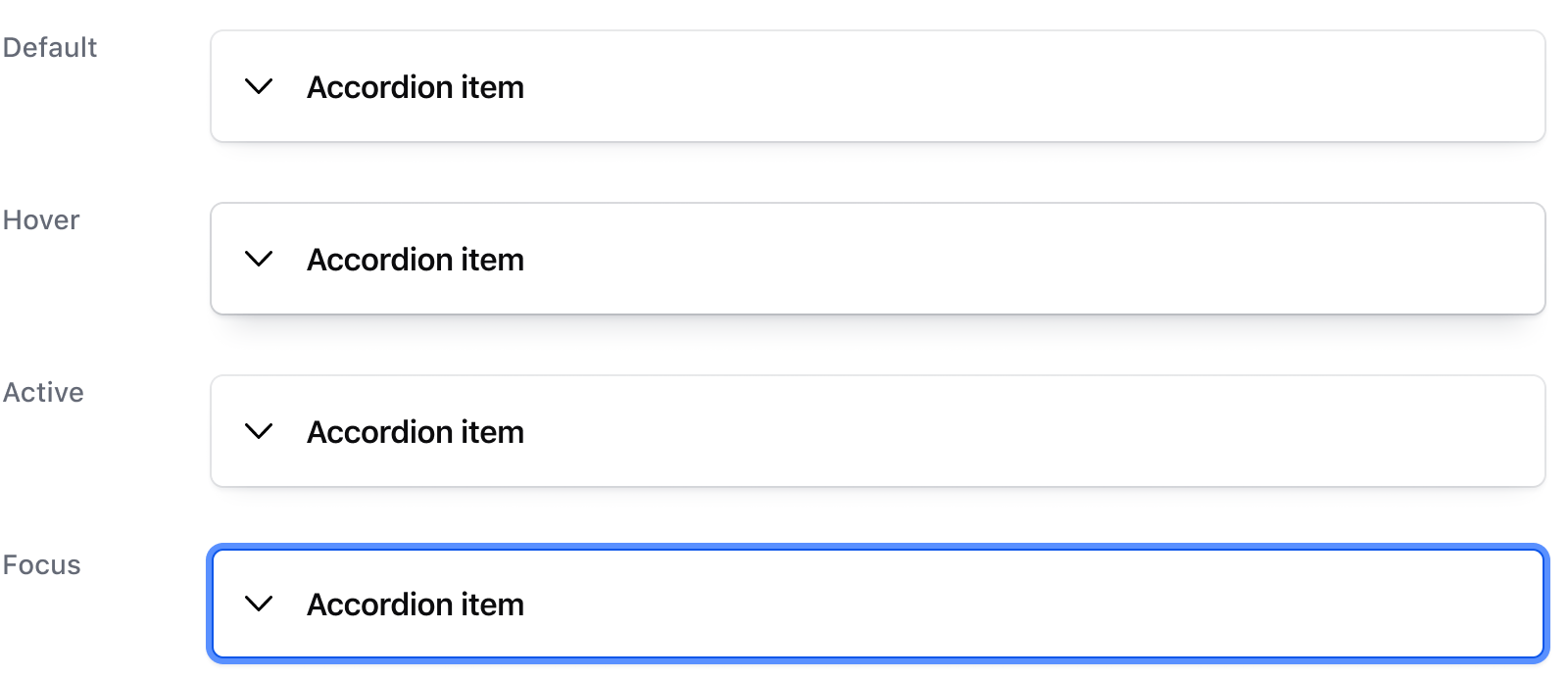
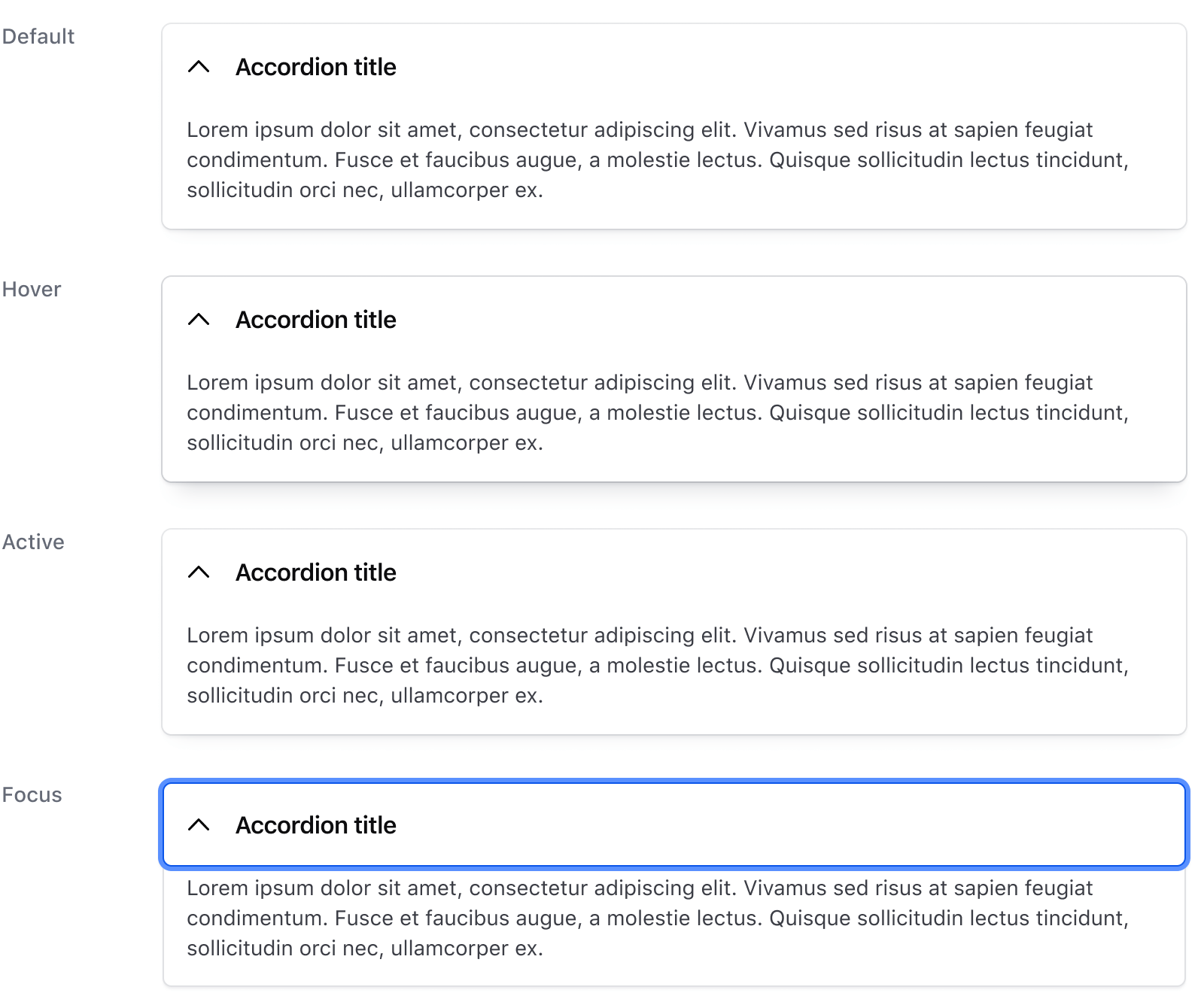
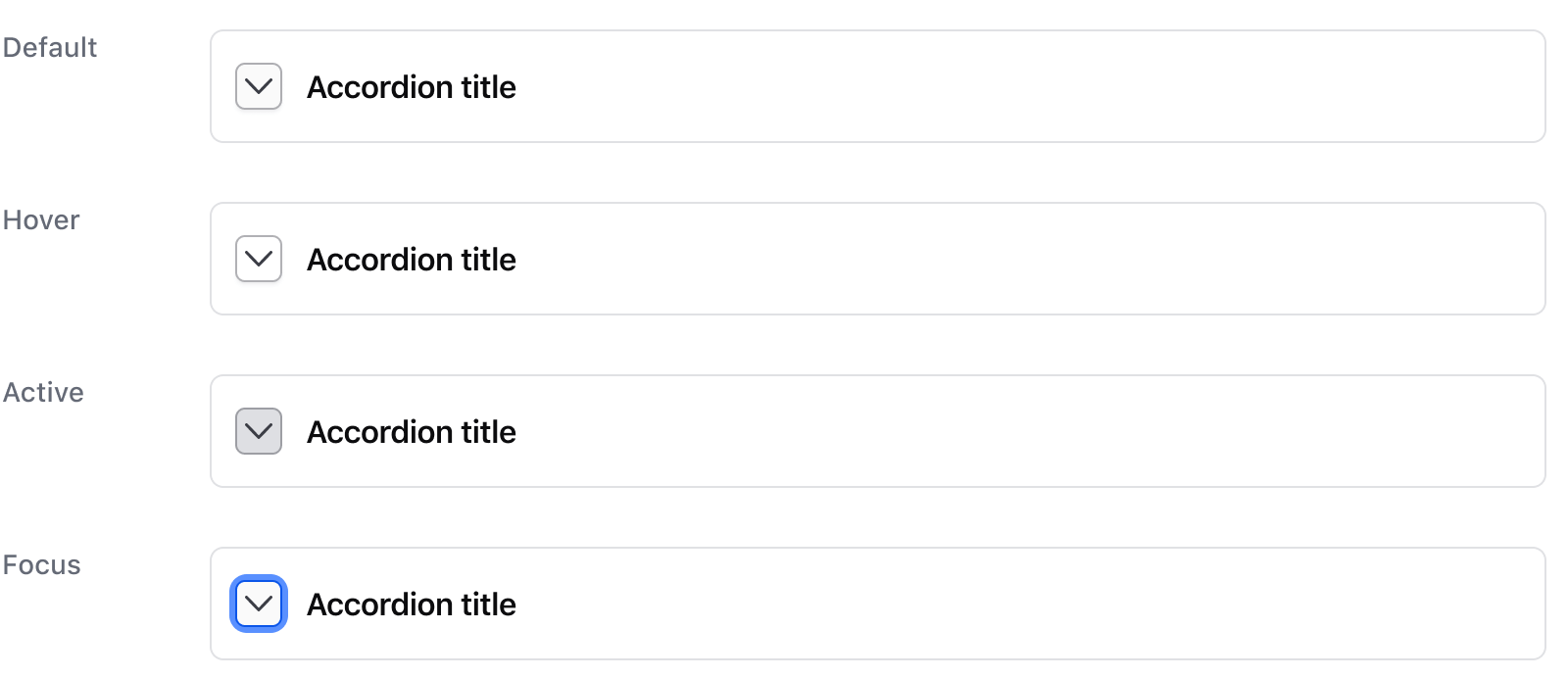
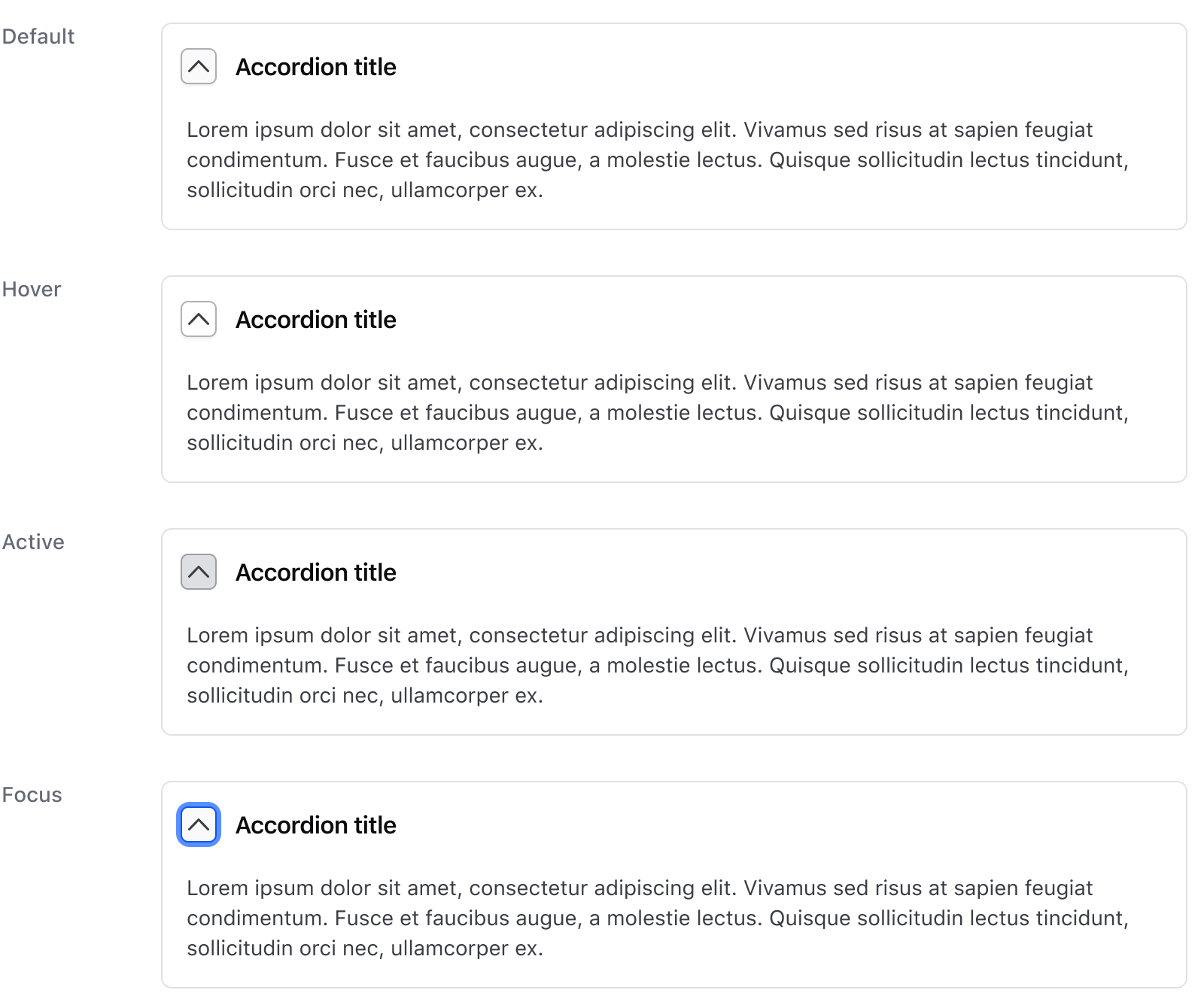
States
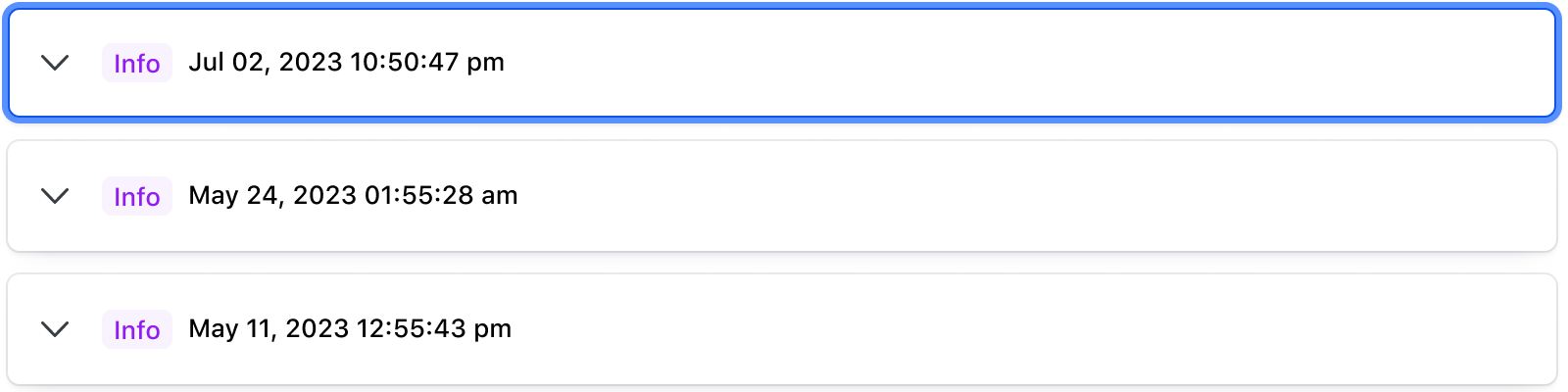
Default

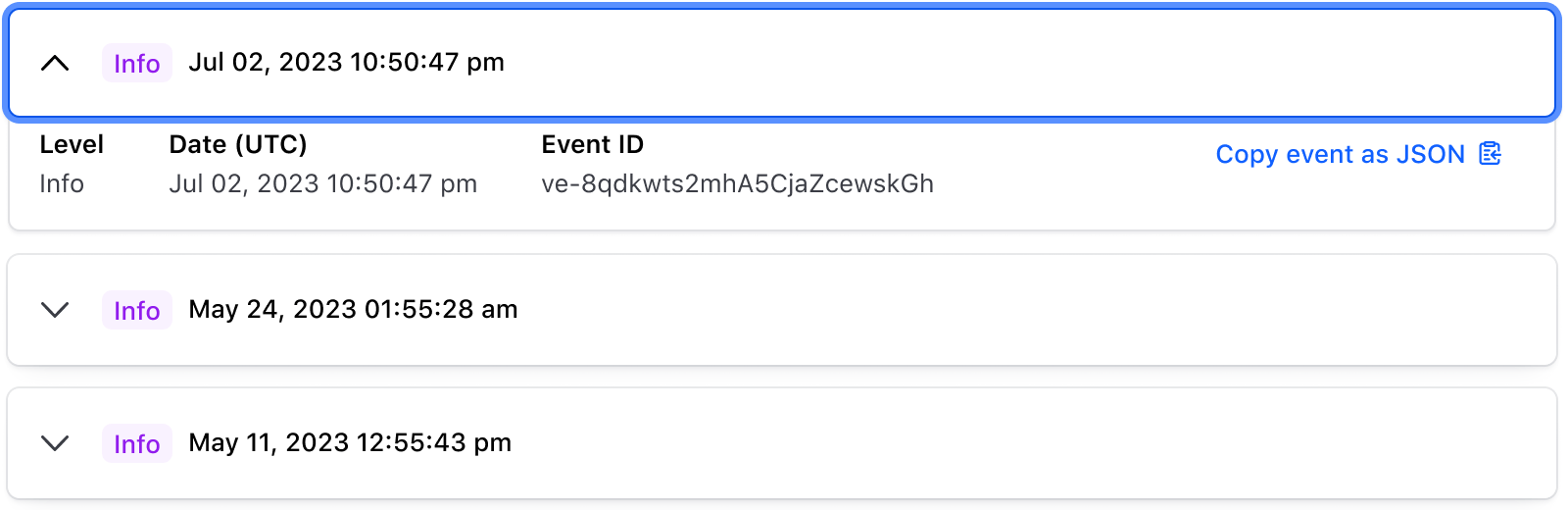
Is open

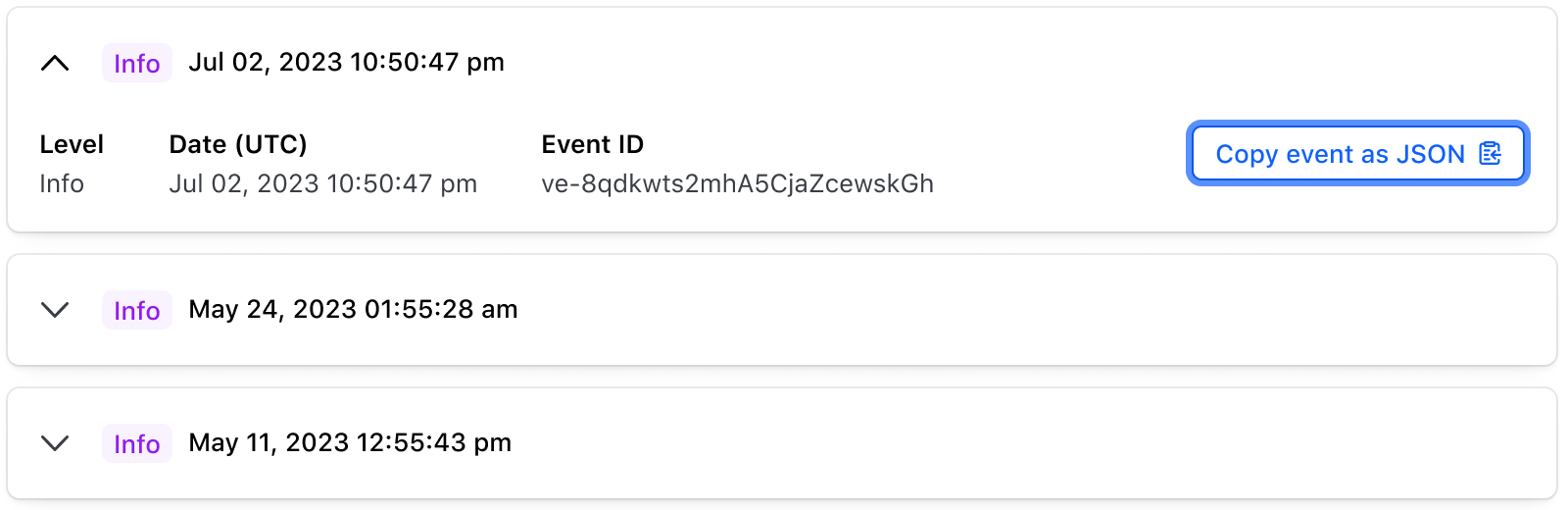
Contains interactive

Is open

Conformance rating
When used as recommended, there should not be any WCAG conformance issues with this component.
Keyboard navigation
Focus on a toggle.

Expand container to display hidden content.

Move to the first interactive element within the content area.

When containsInteractive, the focus will first move to the toggle button, then to the nested interactive elements in the toggle area.

Applicable WCAG Success Criteria
This section is for reference only. This component intends to conform to the following WCAG Success Criteria:
-
1.1.1
Non-text Content (Level A):
All non-text content that is presented to the user has a text alternative that serves the equivalent purpose. -
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.13
Content on Hover or Focus (Level AA):
Where receiving and then removing pointer hover or keyboard focus triggers additional content to become visible and then hidden, the following are true: dismissible, hoverable, persistent (see link). -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.1.1
Keyboard (Level A):
All functionality of the content is operable through a keyboard interface. -
2.1.2
No Keyboard Trap (Level A):
If keyboard focus can be moved to a component of the page using a keyboard interface, then focus can be moved away from that component using only a keyboard interface. -
2.4.3
Focus Order (Level A):
If a Web page can be navigated sequentially and the navigation sequences affect meaning or operation, focusable components receive focus in an order that preserves meaning and operability. -
2.4.6
Headings and Labels (Level AA):
Headings and labels describe topic or purpose. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. -
2.5.3
Label in Name (Level A):
For user interface components with labels that include text or images of text, the name contains the text that is presented visually. -
3.2.1
On Focus (Level A):
When any user interface component receives focus, it does not initiate a change of context. -
3.2.4
Consistent Identification (Level AA):
Components that have the same functionality within a set of Web pages are identified consistently. -
4.1.1
Parsing (Level A):
In content implemented using markup languages, elements have complete start and end tags, elements are nested according to their specifications, elements do not contain duplicate attributes, and any IDs are unique. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.
Related
-

Reveal
A toggle that reveals additional content to the user when triggered.
-

Flyout
Displays additional details and information about an item or object, overlaid on the main page content.
-

Modal
A pop-up window used to request information, confirm a decision, or provide additional context.
-

Tabs
Allows users to move among different views within the same context.